会社での資料作りやブログに画像を貼り付けたい場合に、デジカメやスマホで撮った写真をそのまま使うと、解像度が大きすぎてパソコンが重くなったり、枠からはみ出したりして困るときがありますよね。
そんなときにプロの方であればPhotoshop(フォトショップ)やIllustrator(イラストレーター)などを使うのですが、ソフト自体が高額ですし何より使い方も複雑でよくわかりません。
「もっと簡単に、できたら無料で使える画像圧縮ソフトはないの?」
そんなあなたにおすすめしたいのが「縮小専用。」です。
お好きな画像をドラッグ&ドロップだけで任意のサイズに一発変換することができます。
もちろんソフトは無料で使用可。
※画像のサイズ(容量)を小さくすることを「圧縮」や「縮小」と言います。
縮小専用。をダウンロード・インストールする方法
ベクターもしくは窓の杜からダウンロードすることができます。
今回はベクターからダウンロードする方法を紹介します。とっても簡単です。
※ブラウザは「クローム」を使って説明しますが、もちろんエッジなど他のブラウザでも問題はありません。
クロームがわからない方はこちらで確認してください。
関連記事:ブラウザってなに?|パソコン・スマホ初心者が知っておくべき言葉の意味

ベクターからダウンロード
ダウンロード用のファイルはこちらにあります。
外部サイト:ベクターのダウンロードページへ
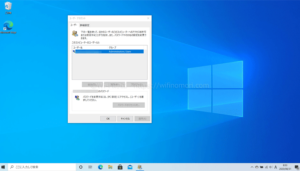
「このソフトを今すぐダウンロード」をクリックするとダウンロードが始まります。

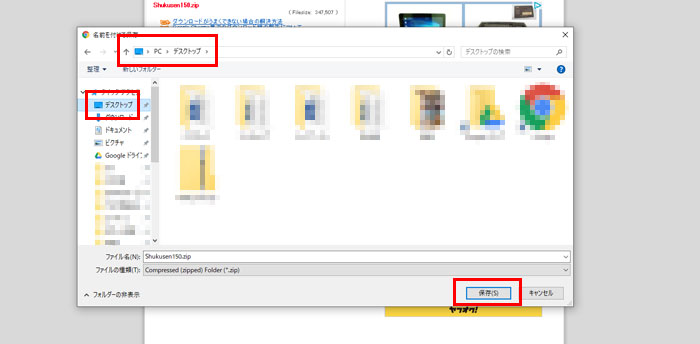
別ウインドウが開くので、任意の場所を選んで保存しましょう。よくわからなければ、デスクトップを選ぶといいでしょう。

ファイルを解凍、展開する
ダウンロードが完了すると、左下にフォルダのアイコンが表示されるので、これをクリックします。

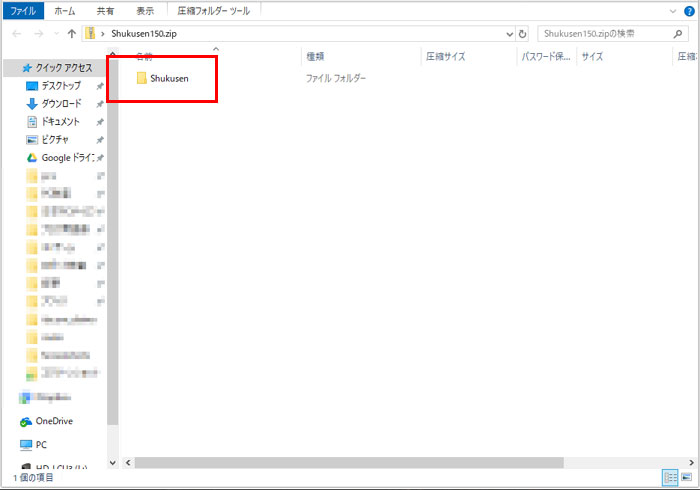
もしくは先程選んだ保存場所(デスクトップなど)に「Shukusen150」という名前のフォルダがあると思うのでダブルクリックしてください。

ダウンロードしたフォルダは「圧縮」されているので「解凍」する必要があります。
Windows10の場合はダブルクリックで自然解凍ができるので気にしなくて大丈夫です。
Windows8やWindows7の方は、解凍ソフトがないと解凍ができません。
どんなものでもいいですが、有名なLhaplus(ラプラス)で十分でしょう。
こちらからダウンロードしてインストールしてください。
外部サイト:Lhaplusをダウンロードする(窓の杜)
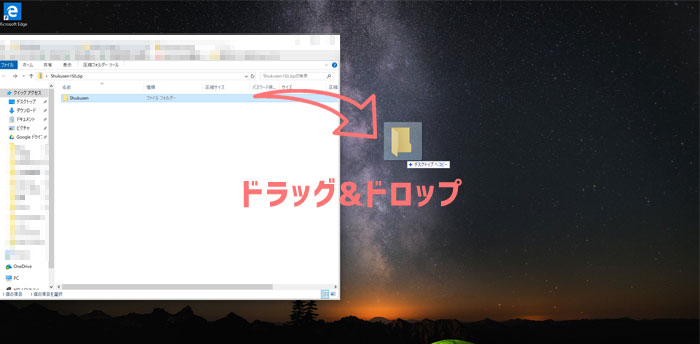
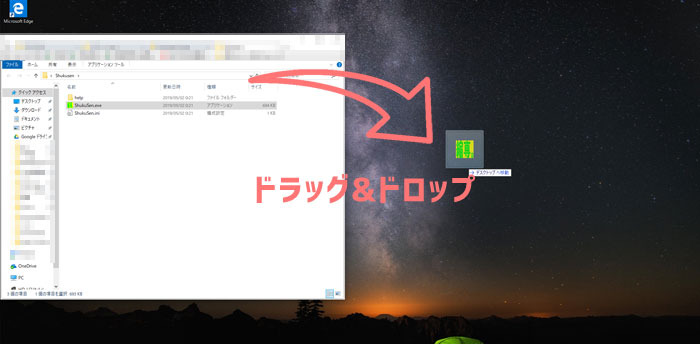
解凍したフォルダの中に「Shukusen」というフォルダが入っているので、このフォルダを一旦デスクトップに移動させましょう。
※ドラッグ&ドロップでOKです。


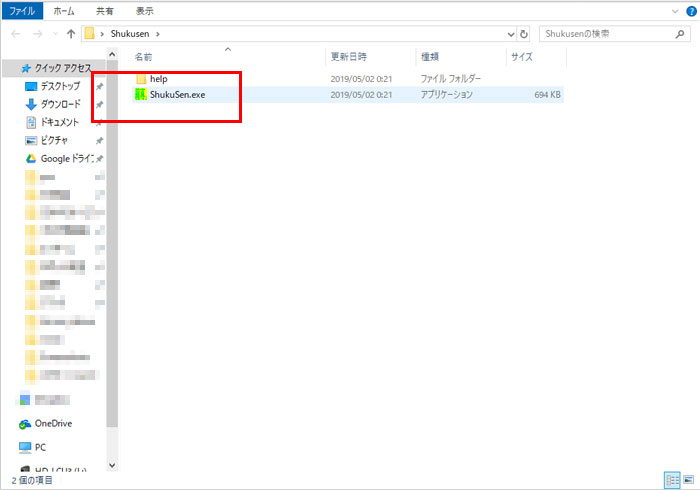
改めて「Shukusen」フォルダをダブルクリックして開けると、中に「ShukuSen」という黄色と黄緑のアイコンが入っています。


これが「縮小専用。」ソフトの本体になります。
このままでもいいですが、このアイコンさえあれば他のは必要ないので、一旦デスクトップにでも移動しておきましょう。
※ドラッグ&ドロップでOKです。

「縮小専用。」はインストール不要

実は「縮小専用。」はインストール不要で、このまま使えます。
ソフトの中にはインストールするタイプのものとインストールせずにダウンロードしてくるだけで使えるタイプのもおと2種類あります。
「縮小専用。」のようにインストールせずに使えるソフトですと、パソコンに余計なプログラムを書き込む必要がないので、不具合が起きにくいです。
安心して使うことができます。
「縮小専用。」の使い方
それでは「縮小専用。」の使い方を説明します。
あまり多くのことはできませんので、基本的な部分だけ簡単に説明したいと思います。
好きな画像をドラッグ&ドロップするだけ
「縮小専用。」の使い方はとっても簡単です。
好きな画像をドラッグ&ドロップだけで、一瞬でサイズを圧縮してくれます。
まず、先程の黄色と黄緑のアイコン(ShukuSen)をダブルクリックして起動させます。
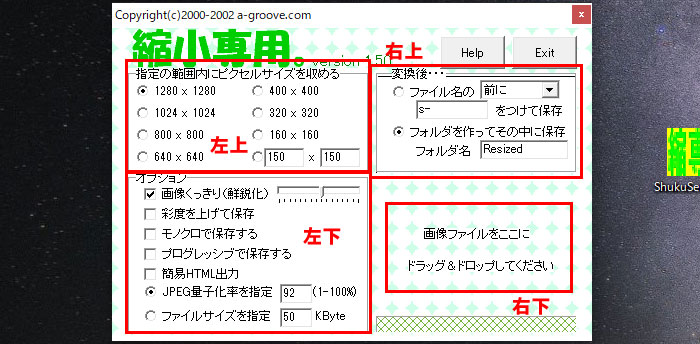
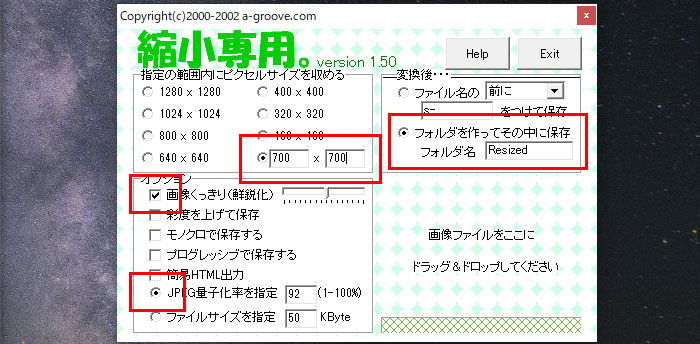
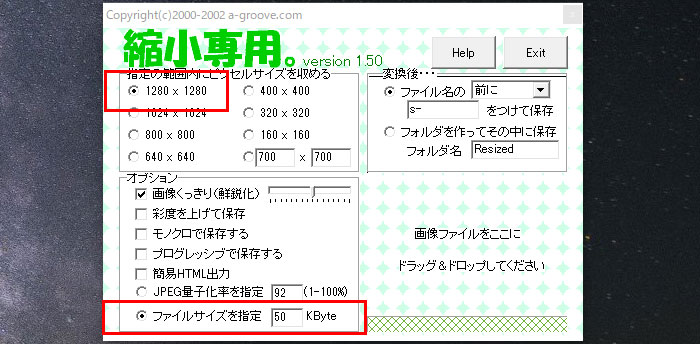
左上が縮小するサイズを選ぶところ、左下が縮小の細かい設定、右上が縮小したファイルの保存形式、右下のスペースがドロップするところです。

左上:縮小するサイズを選ぶ
- 1280×1280
- 1024×1024
- 800×800
- 640×640
- 400×400
- 320×320
- 160×160
- 任意サイズ
の8通りから選べます。好きなものを選んでください。
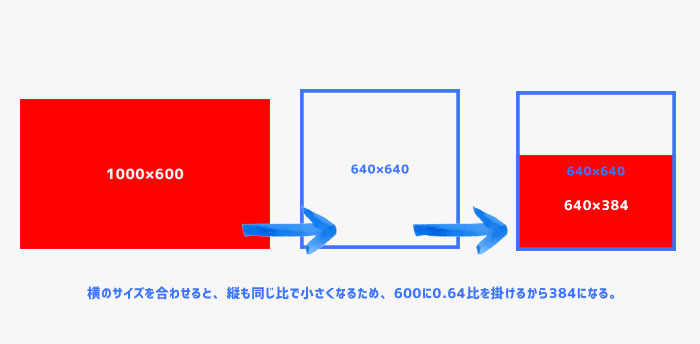
この指定したサイズになるのではなく、このサイズ以内に収まるように圧縮する(縮小する)、という意味です。
左下:縮小の細かい設定
ここはあまりさわる必要はありません。
細かい設定がしたい人だけいじりましょう。
私は標準設定のまま使っています。
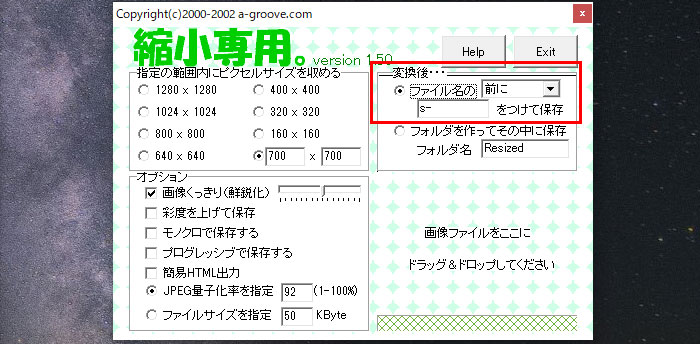
右上:ファイルの保存形式
- ファイル名の「前に(後ろに)」「s-(変更可)」をつけて保存
- フォルダを作ってその中に保存(フォルダ名「Resized(変更可)」)
これはどちらでもOKです。どっちが使いやすいかは本当に人次第だと思います。
上を選ぶと、圧縮したい画像がある場所と同じ場所に別の名前で保存されます。
※この場合だと「s-****」というファイル名になる
下を選ぶと、圧縮したい画像がある場所と同じ場所に「Resized」というフォルダが作られ、その中に同じ名前で圧縮された画像が保存されます。
この説明だけ読んでも理解しにくいと思いますので、一度やってみましょう。
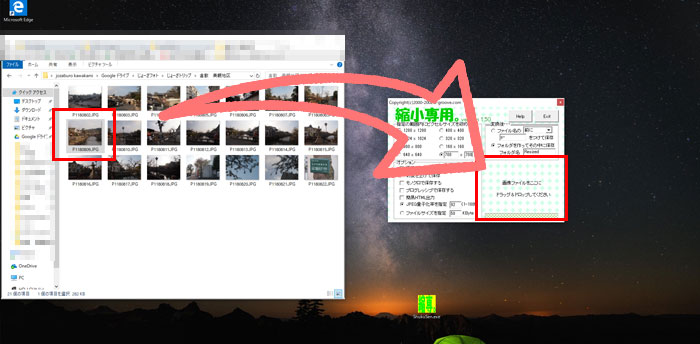
圧縮したい画像をドラッグ&ドロップする
さっそく画像を圧縮してみましょう。
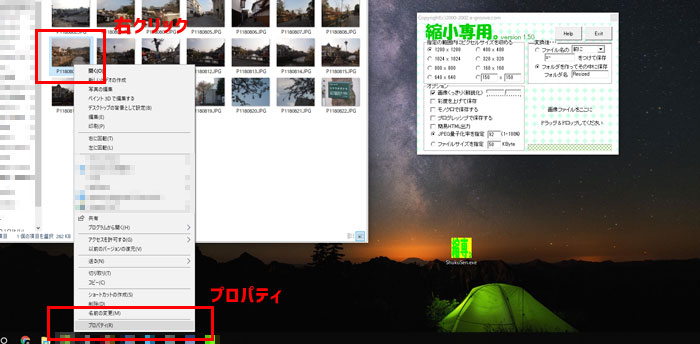
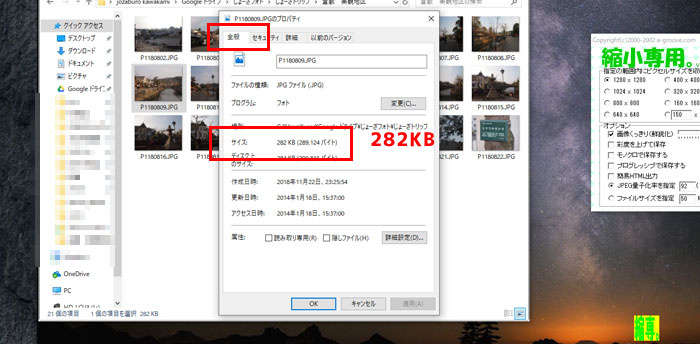
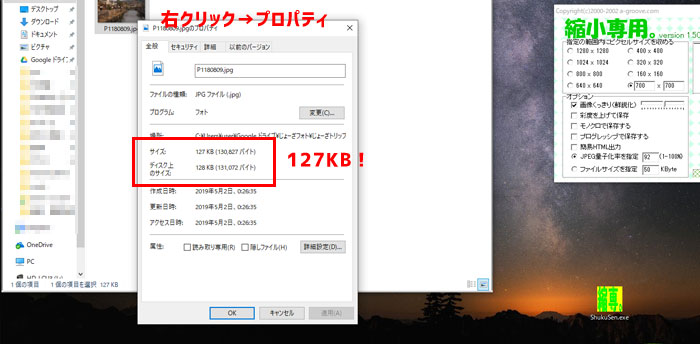
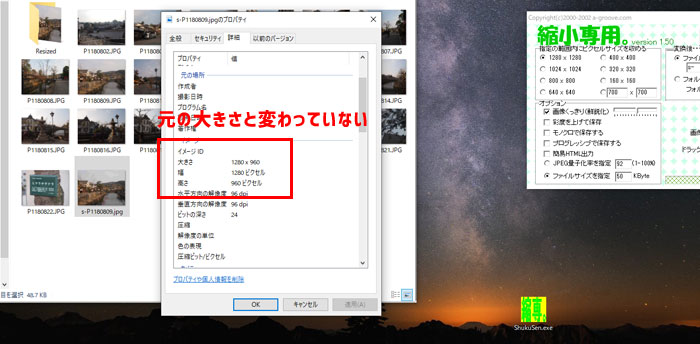
まず、圧縮したい元の画像のサイトと容量をチェックしておきます。
右クリックから「プロパティ」を選ぶだけです。


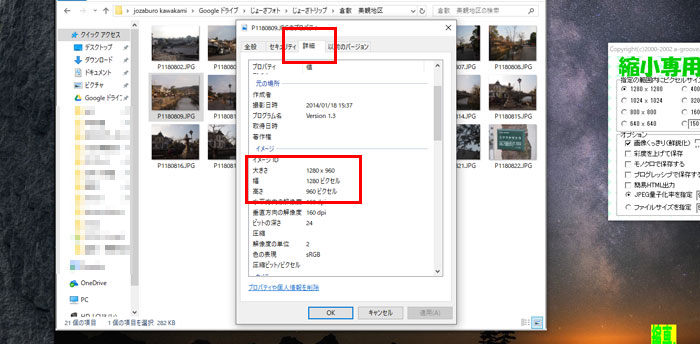
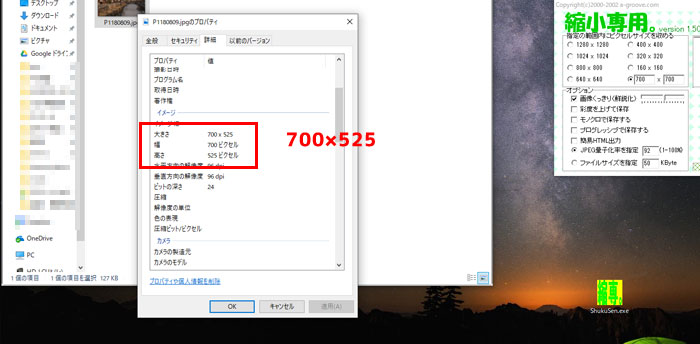
「詳細」タグをクリックすると、サイズもわかります。

ではやってみましょう。
とは言っても、任意の設定を選んで「縮小専用。」の左下のスペースにドラッグ&ドロップするだけです。
今回は「700×700」にして、やってみます。他は初期設定のままです。

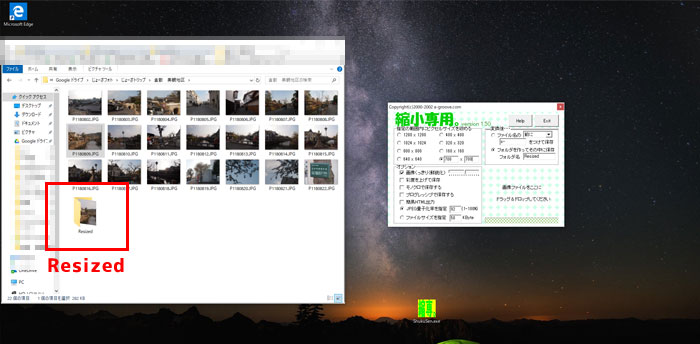
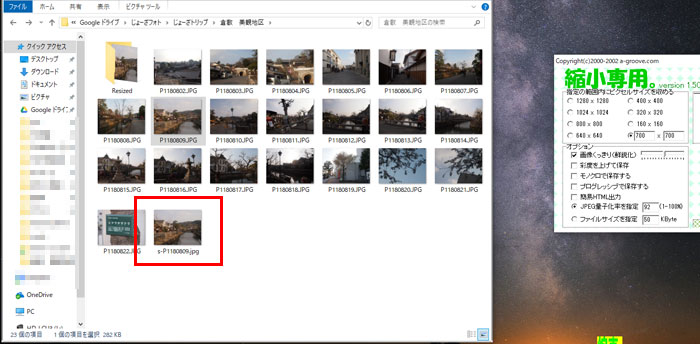
「Resized」の中に圧縮された画像が入る

できました。同じフォルダ内に「Resized」というフォルダができていますね。

この中に圧縮された画像が作られています。
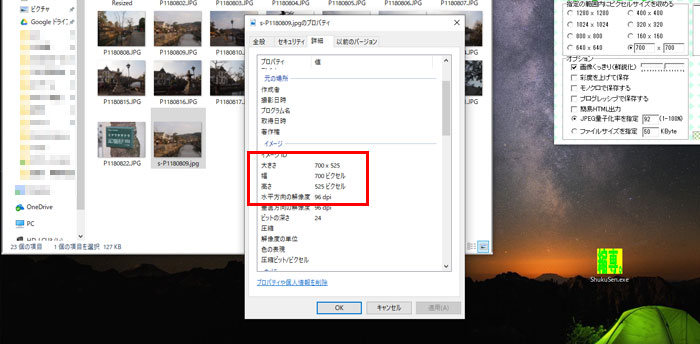
プロパティを確認すると、容量がちゃんと小さくなっており、サイズは700ピクセルになっているのが確認できるはずです。


名前に「s-」を付けて保存する
続いては「s-」を付けてやってみます。

先程と同じようにドラッグ&ドロップします。
元の画像と同じフォルダ内に「s-」と付いた別の画像が作られました。

もちろん先程と同じサイズに圧縮されています。

どちらで行ってもできあがる画像のサイズに変わりはありません。
ファイルサイズを指定するとどうなるか
左下のオプションから「ファイルサイズを指定」できます。
今回、700×700に圧縮しても100KB以上あったので、ここの設定を「50KB」にしてやってみます。

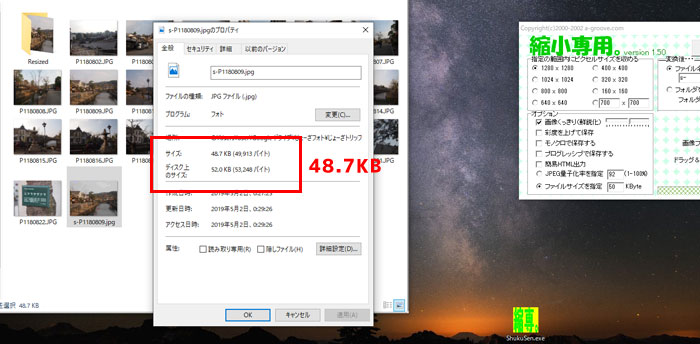
数字を「50」に変更してドラッグ&ドロップするだけです。


ちゃんと50KB以下にできました。が、しかし画像を開いてみると…

画質が崩壊しています。
これは、無理やり画像サイズ(容量)を小さくしてしまったせいです。
あまり強引に容量を小さくしすぎると、このような画像になってしまうため気をつけましょう。
ファイルサイズ(容量)を指定するときは、何回か微調整しながら行うと良いと思います。
最初に700×700で圧縮した画像はこちら。
こちらは綺麗に圧縮できていますね。
以上が「縮小専用。」のダウンロードと使い方です。
「参考になった」と思った方はX(旧Twitter)やはてブでシェアいただけますと励みになります。
\ パソコントラブルでお困りのみなさま /
パソコンやインターネットのトラブルでお困りの場合、愛知県西部・岐阜県南部にお住まいの方であれば、弊社スタッフが直接訪問してサポート(有償)することも可能です。
※他エリアの方からの電話相談などは一切行っておりません。
上記以外のエリアにお住まいの方には、全国対応が可能なPCホスピタルもしくは宅配でのパソコン修理をおすすめしております。
パソコン初心者におすすめ!PCホスピタル

PCホスピタル(旧ドクター・ホームネット)は、上場企業が運営を行っている全国対応の出張パソコン修理店です。
パソコンの修理資格を持ったプロのスタッフがお客様宅までお伺いし、直接パソコンの修理を行ってくれます。
作業前には必ず見積を作成してくれるので、ボッタクリ被害に合うことがありません。
大切なデータを保護した状態での修理も可能であり、「起動しない」「動きが遅い」といったトラブルにも最短即日にて対応してくれます。
全国どこでも対応していますので、どなたでもお気軽にご相談ください。
\ 24時間訪問可能!まずはお電話ください /
宅配修理なら全国どこでも対応
当ブログを運営しているかおるやでは、全国どこからでも宅配でパソコンの修理を受け付けています。
見積に納得した場合のみ修理を行うため、安心して依頼することが可能です。
今なら送料が無料になるキャンペーン中ですので、近くにパソコン修理屋がない人は、ぜひご相談くださいませ。